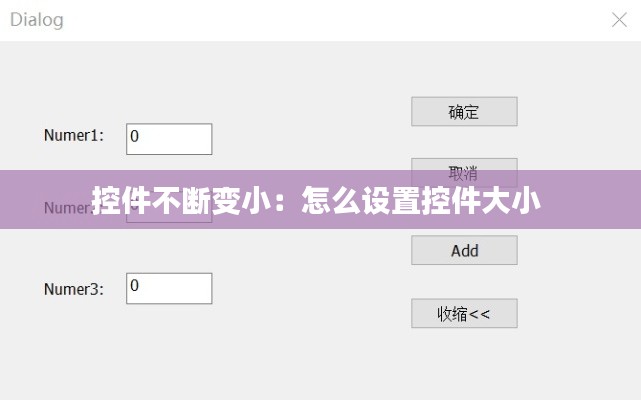
引言:控件小化的趋势
随着科技的飞速发展,我们周围的世界正发生着翻天覆地的变化。在软件和应用程序设计中,一个明显的趋势就是控件的不断变小。这一趋势不仅影响了用户体验,也对设计师和开发者提出了新的挑战。本文将探讨控件小化的原因、影响以及如何应对这一趋势。
技术进步与屏幕尺寸的限制
控件的不断变小首先得益于技术的进步。随着屏幕分辨率的提高和处理器性能的提升,我们可以将更多的功能压缩到一个更小的空间内。此外,屏幕尺寸的限制也是推动控件小化的一个重要因素。智能手机和平板电脑等移动设备的屏幕尺寸相对较小,这就要求设计师和开发者必须优化控件,使其在有限的空间内保持易用性。
用户体验的提升
控件小化不仅是为了适应屏幕尺寸,更是为了提升用户体验。小控件可以节省屏幕空间,使得界面更加简洁、美观。此外,小控件还可以提高操作效率,用户可以更快地找到和使用所需的工具。以下是一些控件小化带来的用户体验提升的例子:
- 简化操作流程:小控件可以减少用户操作步骤,提高工作效率。
- 减少视觉干扰:小控件可以减少界面上的元素数量,降低用户的视觉负担。
- 增强视觉焦点:小控件可以引导用户的注意力,使其更快地找到目标。
挑战与应对策略
尽管控件小化带来了诸多好处,但同时也带来了一些挑战。以下是一些常见的挑战以及相应的应对策略:
- 易用性降低:小控件可能难以操作,尤其是在小屏幕上。应对策略:提供清晰、直观的指示,确保用户能够轻松理解和使用控件。
- 信息过载:小控件可能导致信息过载,用户难以获取所需的信息。应对策略:优化控件布局,确保信息清晰可见,同时提供筛选和排序功能。
- 设计复杂性增加:设计小控件需要更多的创意和技巧。应对策略:学习最佳实践,借鉴优秀的设计案例,不断提升自己的设计能力。
案例分析:社交媒体应用
社交媒体应用是控件小化的一个典型例子。以微信为例,其界面上的各种控件(如聊天列表、朋友圈、发现等)都经过精心设计,以确保在小屏幕上也能提供良好的用户体验。以下是一些值得借鉴的设计元素:
- 使用图标和颜色区分不同的功能。
- 提供快速导航功能,如底部导航栏。
- 利用滑动操作简化操作流程。
未来展望
控件小化是当前和未来一段时间内软件和应用程序设计的一个重要趋势。随着技术的不断发展,我们可以预见,控件的尺寸将会继续缩小,同时功能也将更加丰富。设计师和开发者需要不断学习和适应这一趋势,以满足用户日益增长的需求。
总之,控件小化不仅是一种设计趋势,更是一种对用户体验的深刻理解。通过不断优化控件,我们可以为用户提供更加便捷、高效的使用体验。在这个过程中,我们需要关注挑战,积极应对,并不断探索新的设计方法。
随着科技的发展,控件小化的未来将充满无限可能。让我们共同期待,在这个充满变革的时代,控件小化能够为我们的生活带来更多便利和惊喜。
转载请注明来自北京维邻康大药房有限责任公司,本文标题:《控件不断变小:怎么设置控件大小 》











 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...